Stream Builder Quickstart
Login
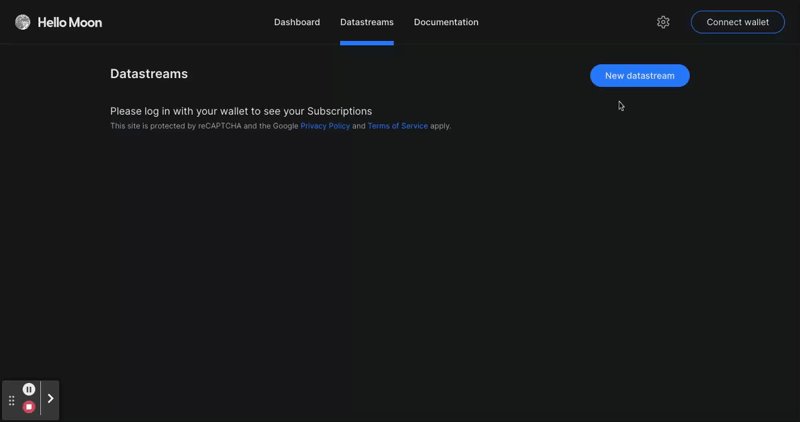
- Visit https://www.hellomoon.io/datastreams
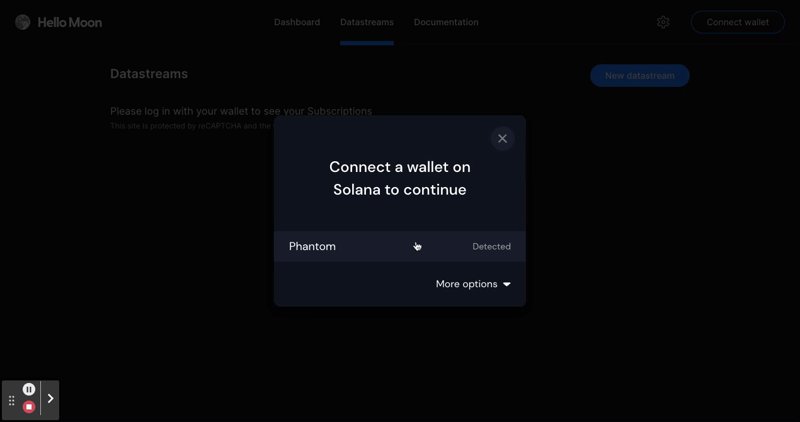
- To log in, Click Connect wallet on the top right corner of your screen
New users will be given a Free Tier Plan, when logged in.
If you wish to upgrade please visit upgrade your subscription or
discord.com/hellomoon for support.

- Now click New datastream

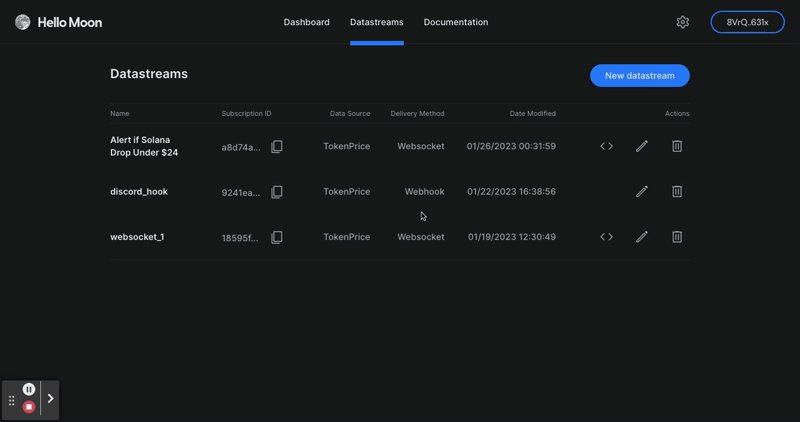
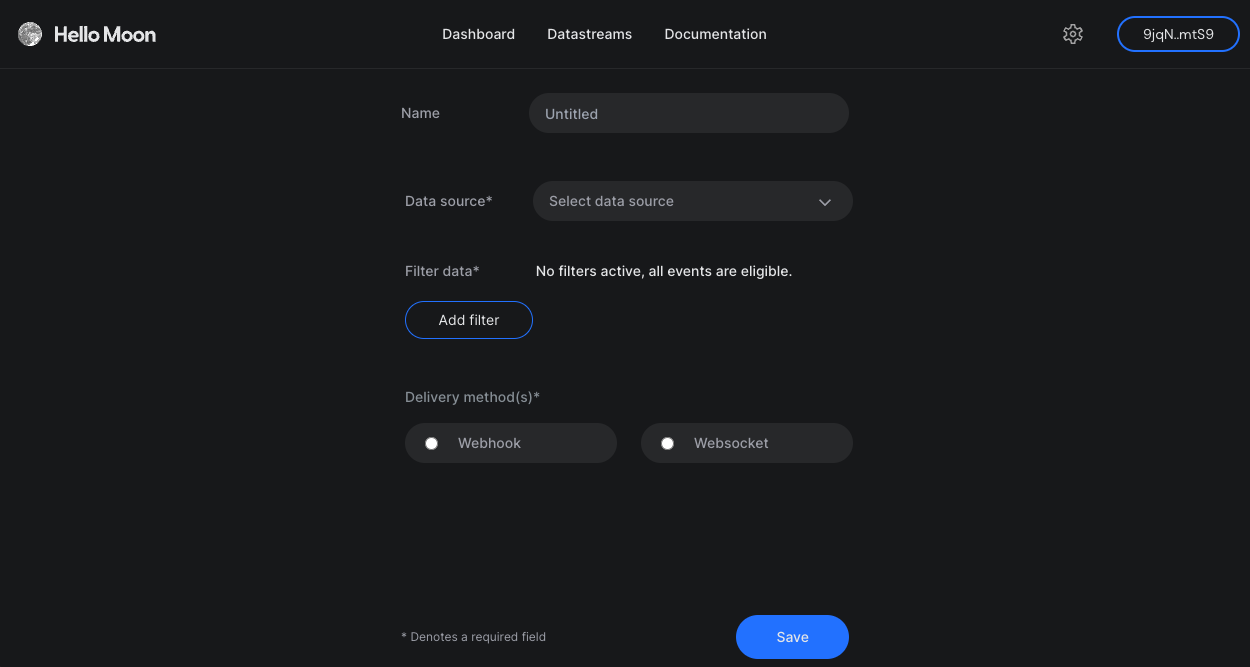
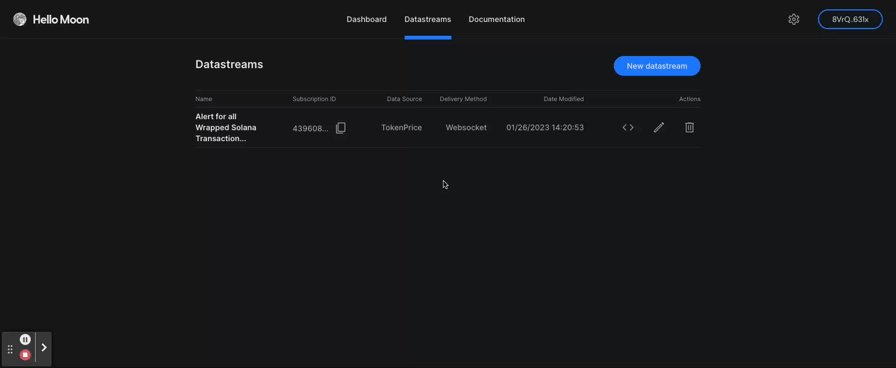
- If everything was successful, you should land on /datastreams/create!

Let's create an example datastream!
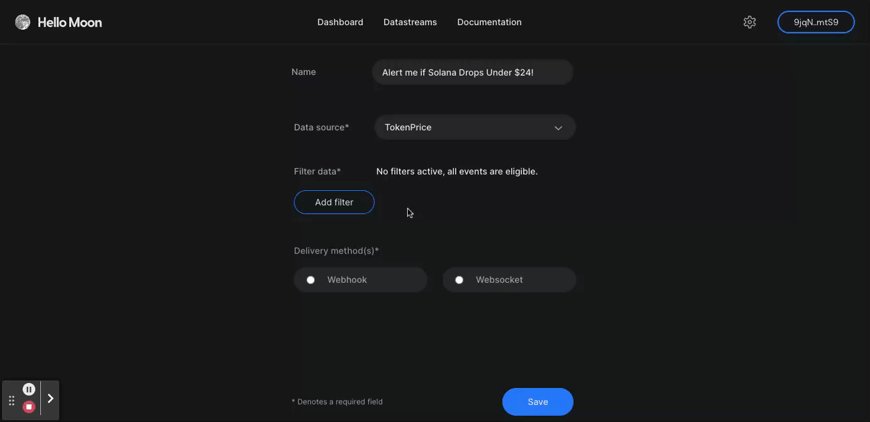
- Fill out the name of the stream

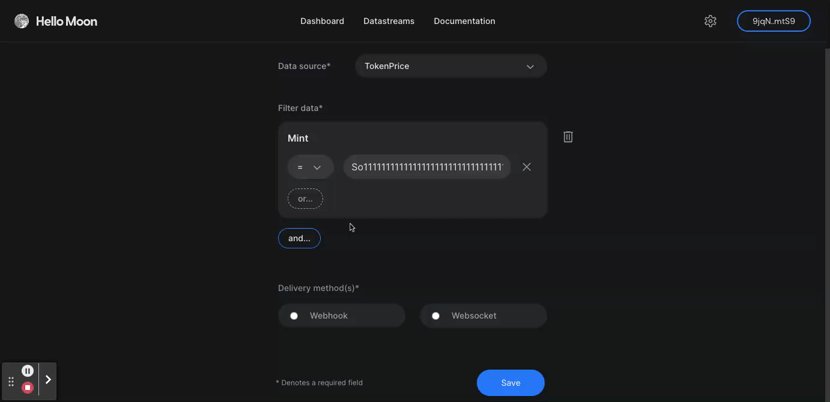
- Select the Type of Stream, for our example we will be selecting the TokenPrice Data source

Click Here to see all data sources Hello Moon supports.
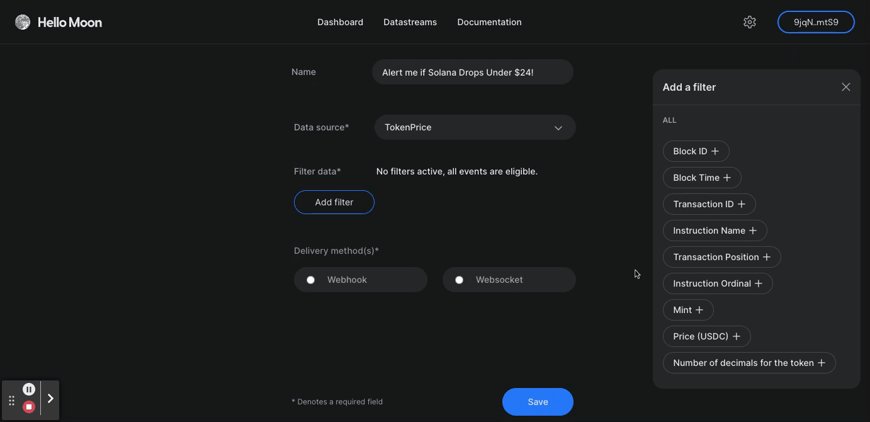
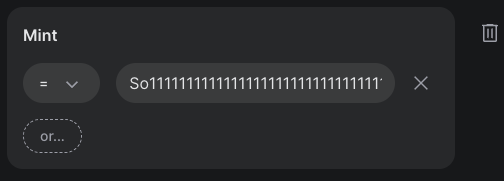
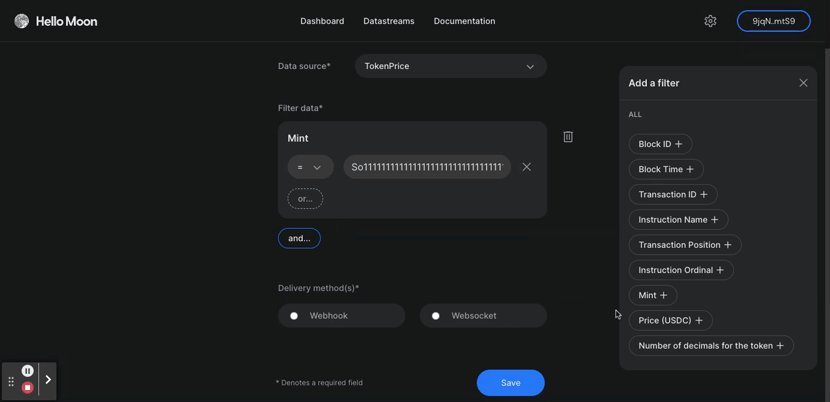
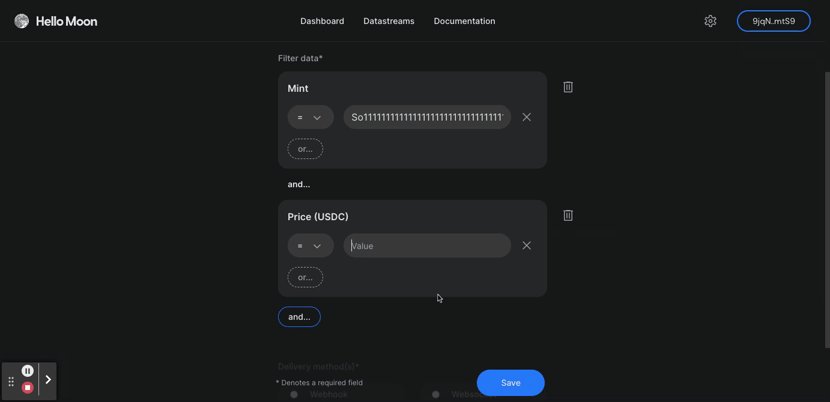
- Now Click Add Filter, this action will trigger our filter bar on the right. For our example, we will click mint.

Each data source has their own selection of filters. Click Here to learn about a data source and its filters.
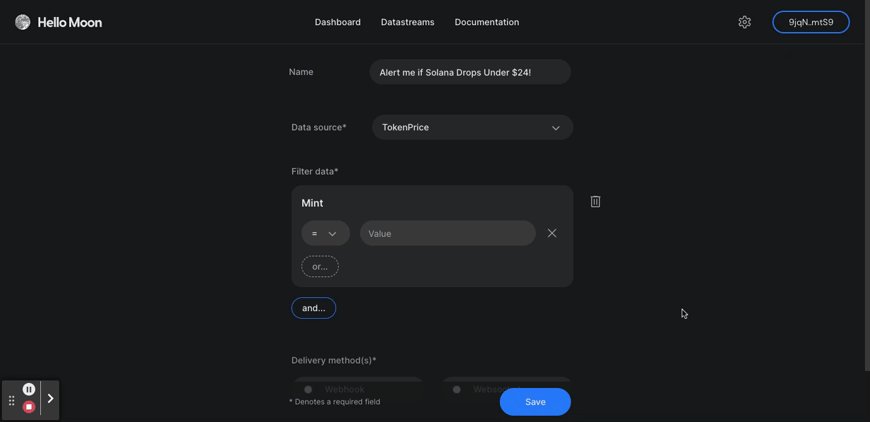
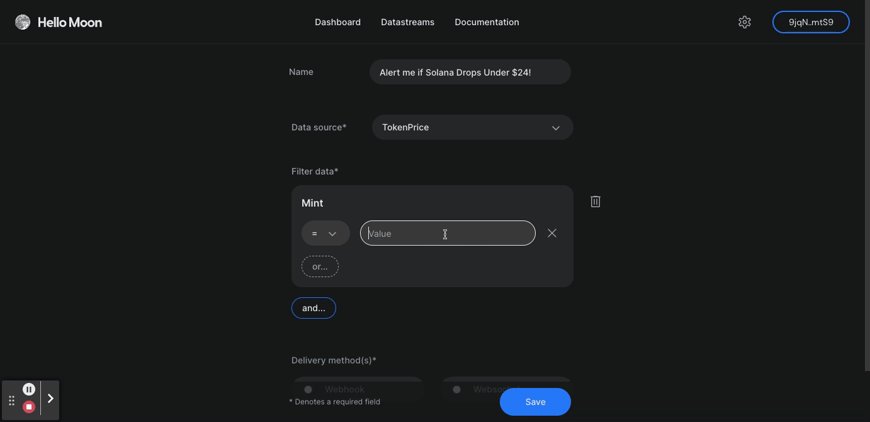
- Now enter the mint address you want to stream for. For our example, we will use So11111111111111111111111111111111111111112, which is the mint address for Wrapped Solana

Click Here to search a token name to find it’s corresponding token mint address
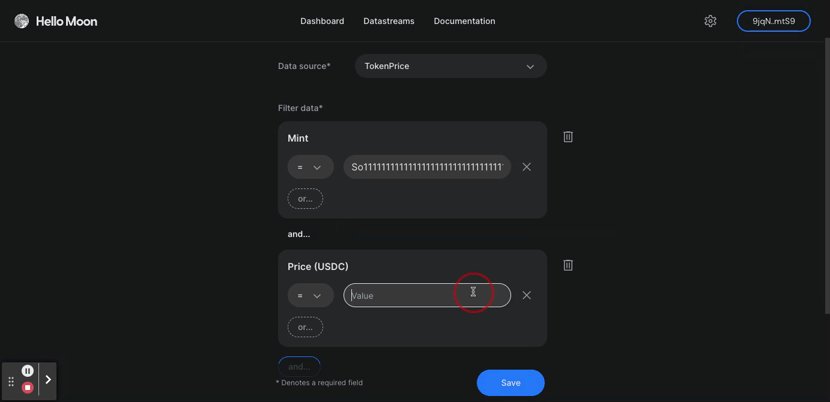
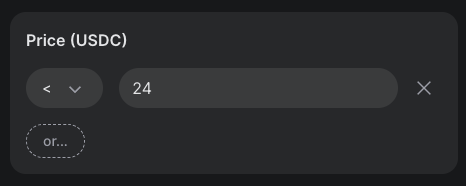
- Now click and..., this action will open up the filter bar again allowing you to select another conditional for your stream. For our example, we will select Price(USDC)

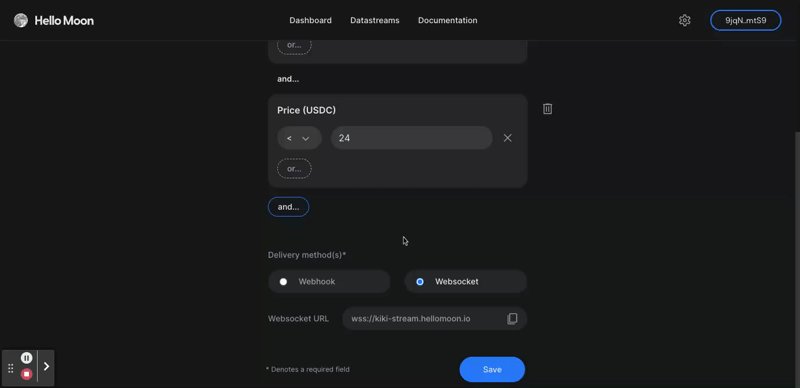
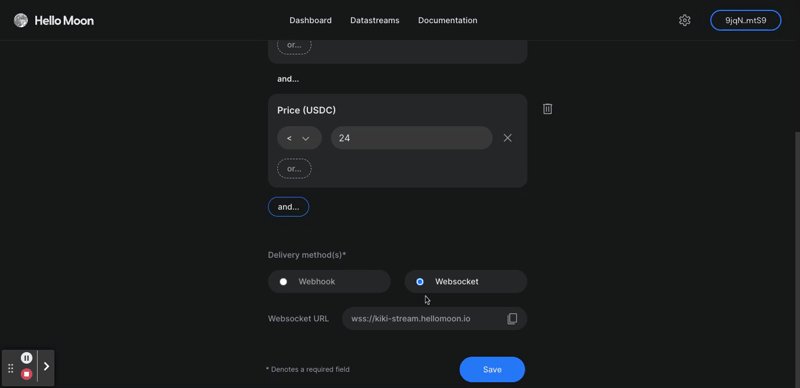
- Now enter the amount by USDC, where if it drops below the given price we will receive messages from our stream.

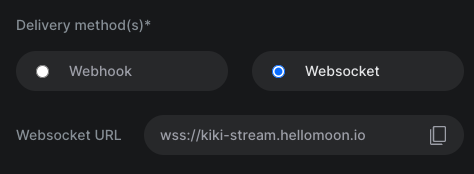
- The last selection, choose between the Delivery Methods, Webhook or Websocket. For our example, we will create a Websocket.

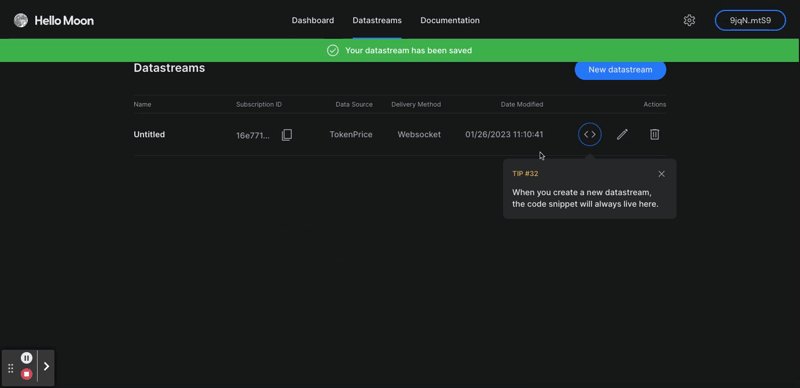
- By clicking Save your first datastream will be created!
NOTE: wss://kiki-stream.hellomoon.io is used to connect to the Websocket, there are many places throughout the website that allow you to copy this URL. However, you can always come here to grab it too.

Subscribing To A Web socket

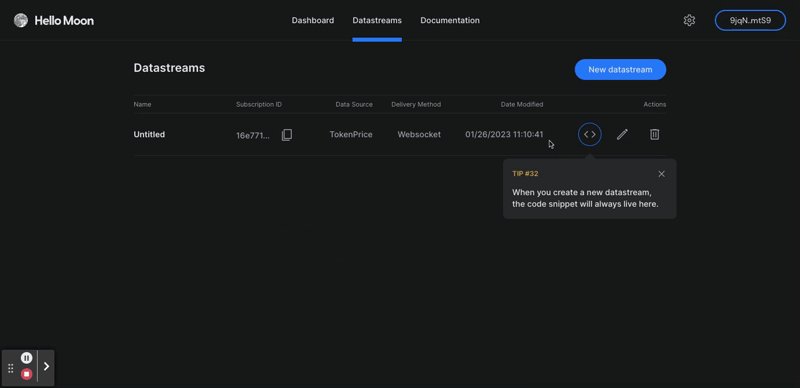
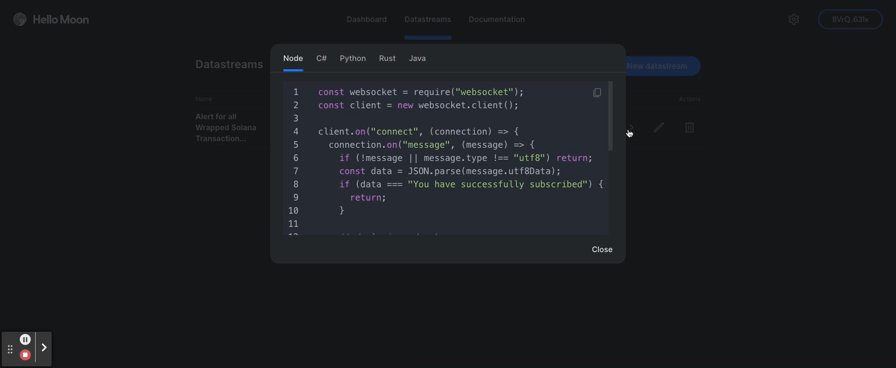
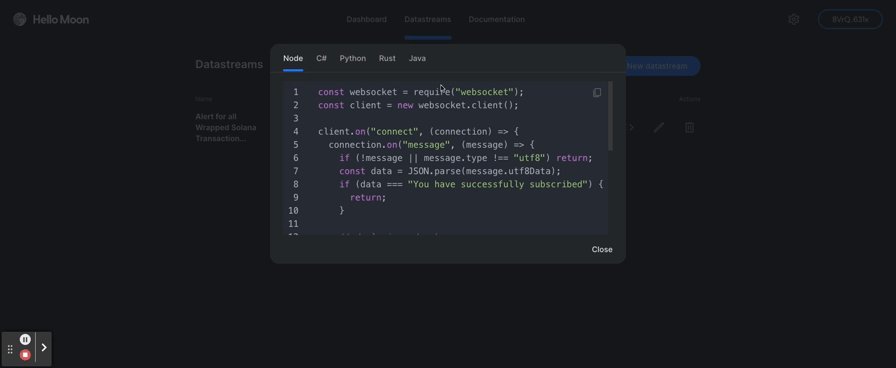
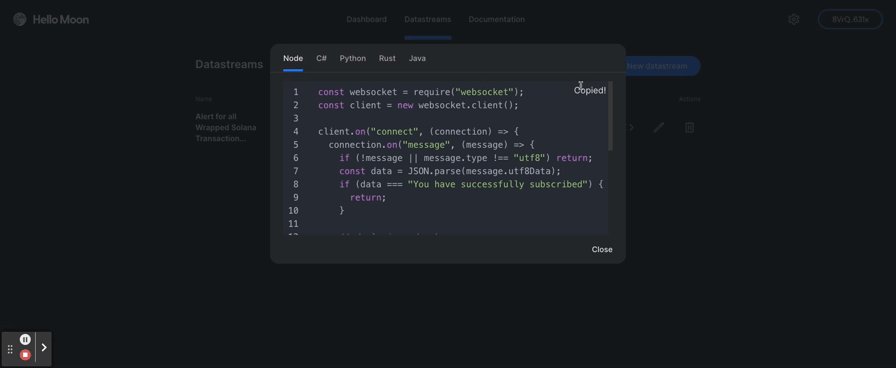
- Click on the Code Button < >. This will open a Code Snippet you can copy and paste into your desired programming language and editor of choice. For our example, we will be using the Node Programming language.

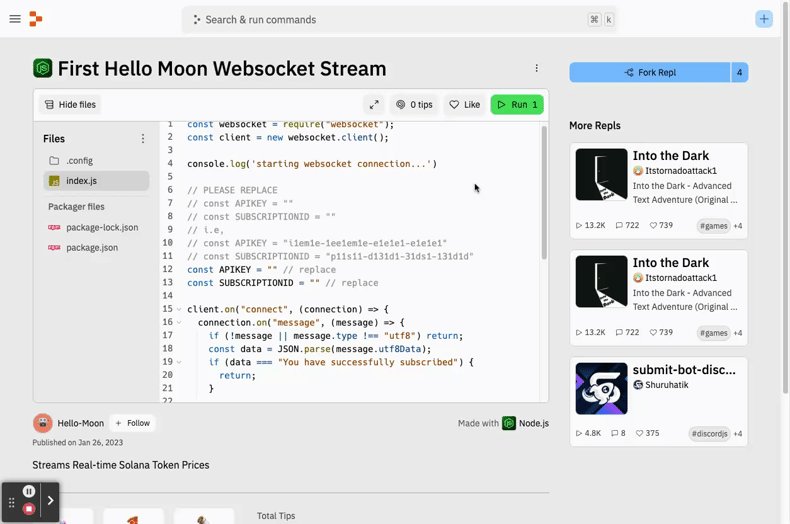
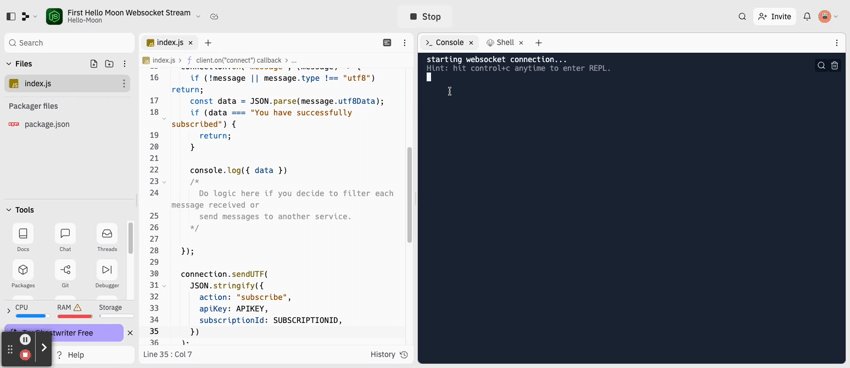
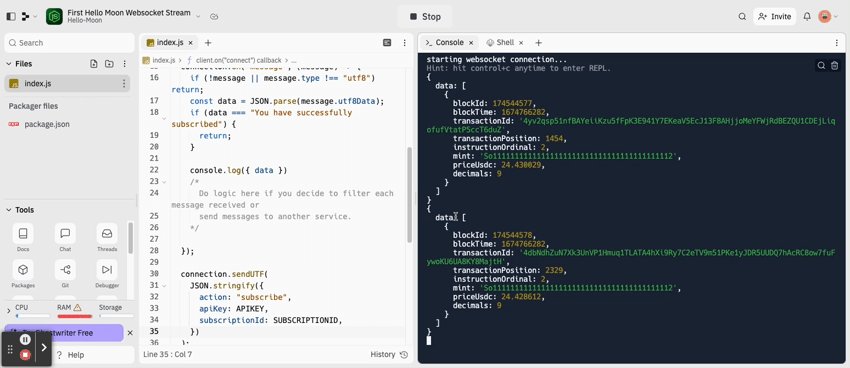
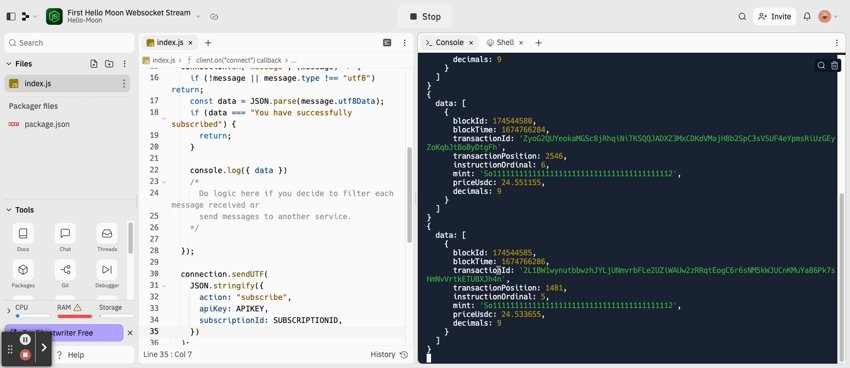
- For convenience, https://replit.com/@Hello-Moon/First-Hello-Moon-Websocket-Stream#index.js contains the code snippet you just copied. Now it is time to start streaming!
- To access the playground, click Fork Repl, make sure you sign up to Run the code.

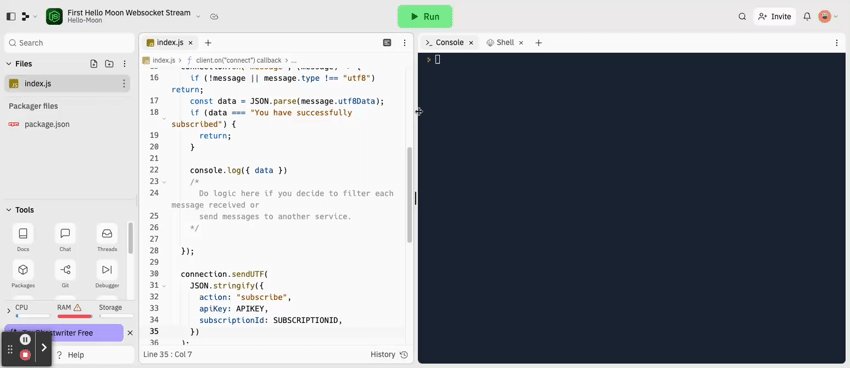
Websocket Code You can also replace the existing Web Socket Replit Code with the Code Snippet you just copied from Hello Moon!
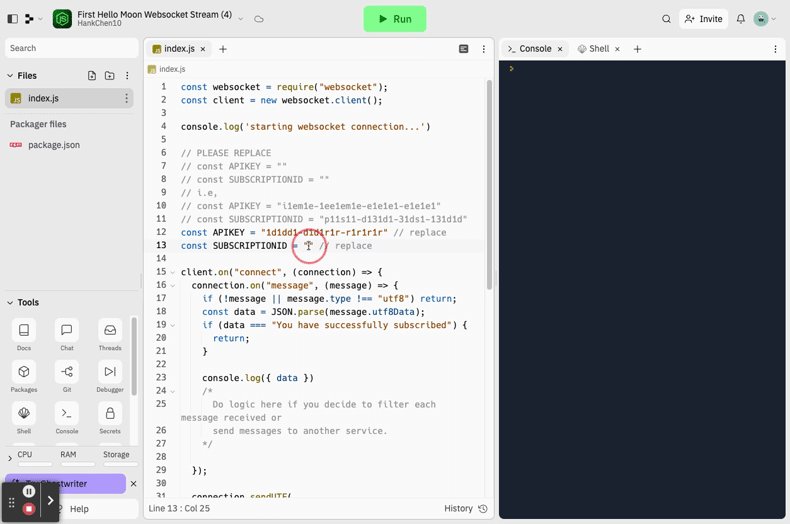
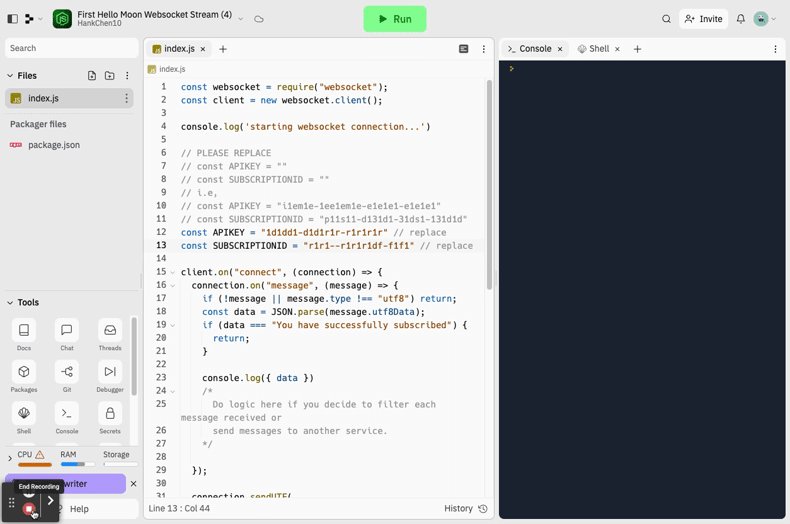
For the existing code in replit make sure to replace
const APIKEY = "" -> This key can be found in the code snippet you just copied or https://www.hellomoon.io/dashboard In the API Keys dashboard
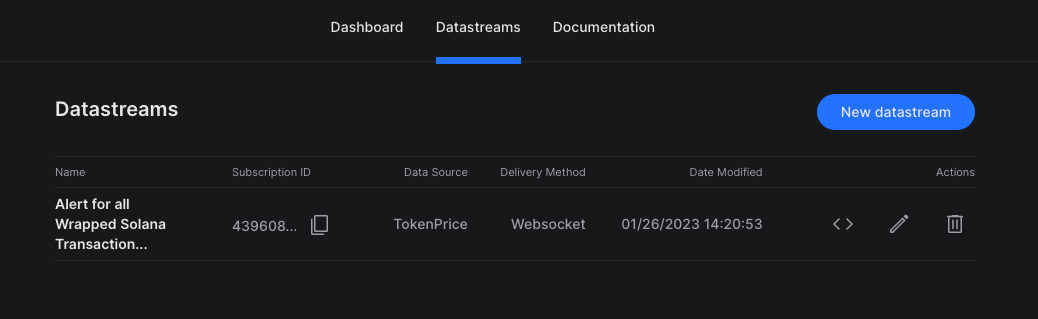
const SUBSCRIPTIONID = "" -> This key can be found in the code snippet you just copied or
https://www.hellomoon.io/datastreamsIn the datastreams table under column Subscription Id

If you still have trouble getting data or making connections visit discord.com/hellomoon for support.
Updated 4 months ago
